ショートカットキーを活用して、VS Codeをより快適に!:Visual Studio Codeで快適Pythonライフ(1/3 ページ)
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
連載目次
Visual Studio Code(以下、VS Code)は高機能なエディタです。その多彩な機能にはマウスなどのポインティングデバイスを使ってアクセスできますが、コードを記述しているときにはキーボードから手を離したくないという人もいるでしょう。そんなときに役立つのが前回に紹介したコマンドパレットであり、今回紹介するショートカットキーです。ここでは、「覚えておくと便利かも」と筆者が感じているショートカットキーを幾つか紹介します(が、それらの全てを筆者が全部覚えているわけではありません。覚えておきたいな、とは感じているのですが……なかなか、身体には染み付かないものですね)。
VS Codeのドキュメントでも各OS向けにショートカットキーの一覧をPDFで配布しているので、これらも参照してください。
なお、以下では表形式でVS Codeで行う動作と対応するショートカットキーを示しますが、このときには「[Ctrl]+[W]」のように表記することにします。これは[Ctrl]キーと[W]キーを同時に押すことを意味します。複数のキーコンビネーションが必要なときには、「[Ctrl]+[K]→[Ctrl]+[F]」のように表記します。これは[Ctrl]キーと[K]キーを同時に押した後、続けて[Ctrl]キーと[F]キーを押すという意味です。「[Ctrl]+[K]→[F]」とは意味が異なる点には注意してください。これは[Ctrl]キーと[K]キーを同時に押した後、今度は[F]キーだけを押すという意味になります。
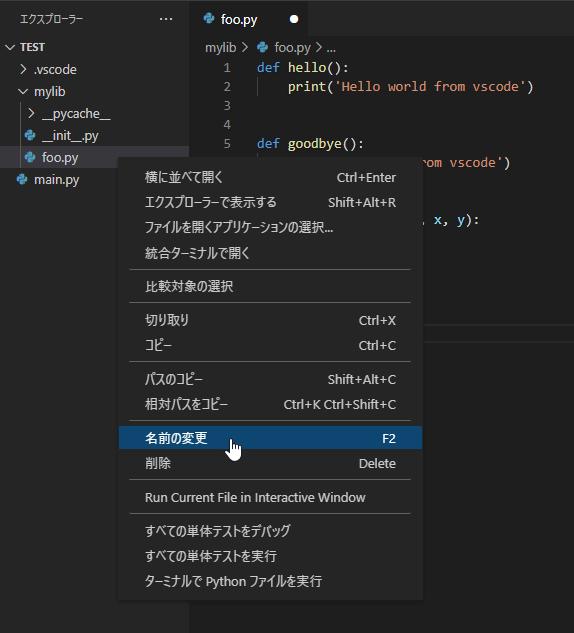
それからもう1つ。VS Codeではウィンドウのどこにフォーカスがあるかに応じて、あるキーコンビネーションが別々の機能へのショートカットとして働くことがあります。例えば、エディタでコードを編集しているときに[F2]キーを押すと、それは識別子の名前を変更したいとプログラマーが考えているものとして、対応する処理が起動されます。一方、[エクスプローラー]ビューにフォーカスがあるときに[F2]キーを押すと、今度はプログラマーはファイル名を変更したいのだなとして、対応する処理が実行されます。
状態に応じて、1つのショートカットキーに複数の役割が与えられることがあるこのように、VS Codeはフォーカスがどこにあるかやその他の状態を基に、あるショートカットキーが入力されたときに、どの機能を実行するかを把握しています。思った通りの機能にアクセスできないときには、フォーカスがどこにあるかを確認してみましょう。

それでは、筆者が考えたカテゴリーに分けて、VS Codeを使いこなしていく上で覚えておくとキーボード主体の操作がより効率的に行えそうなショートカットキーを見ていきます。
最初にVS Codeでファイルやフォルダをオープン/クローズするショートカットキーを紹介します。基本的にはOSごとに定められている作法(Windowsなら[Ctrl]+[O]キーで、macOSなら[Command]+[O]でファイルをオープンするのは一般的ですね)にのっとっているはずです。
| 動作 | ショートカットキー |
|---|---|
| フォルダをオープンする(Windows/Linux) | Windows/Linux:[Ctrl]+[K]→[Ctrl]+[O]macOS:− |
| ファイルをオープンする(Windows/Linux) | Windows/Linux:[Ctrl]+[O]macOS:− |
| ファイルもしくはフォルダをオープンする(macOS) | Windows/Linux:上記参照macOS:[Command]+[O] |
| 無名ファイルの新規作成 | Windows/Linux:[Ctrl]+[N]macOS:[Command]+[N] |
| ファイルを保存する | Windows/Linux:[Ctrl]+[S]macOS:[Command]+[S] |
| エディタを閉じる | Windows:[Ctrl]+[W]または[Ctrl]+[F4]Linux:[Ctrl]+[W]macOS:[Command]+[W] |
| 全てのエディタを閉じる | Windows:[Ctrl]+[K]→[Ctrl]+[W]Linux:[Ctrl]+[W]macOS:[Command]+[K]→[Command]+[W] |
| エディタグループの全てのエディタを閉じる | Windows:[Ctrl]+[K]→[W]Linux:[Ctrl]+[W]macOS:[Command]+[K]→[W] |
| フォルダ(ワークスペース)を閉じる | Windows/Linux:[Ctrl]+[K]→[F]macOS:[Command]+[K]→[F] |
| ファイルを削除する([エクスプローラー]ビューでファイルを選択した状態で) | Windows/Linux:[Delete]macOS:[Command]+[Backspace] |
| VS Codeウィンドウを閉じる(エディタが開いていない状態で) | Windows/Linux:[Ctrl]+[W]macOS:[Command]+[W] |
| VS Codeウィンドウを閉じる(常に) | Windows/Linux:[Ctrl]+[Shift]+[W]macOS:[Shift]+[Command]+[W] |
| VS Codeを終了する | Windows:[Alt]+[F4]Linux:[Ctrl]+[Q]macOS:[Command]+[Q] |
| ファイル/フォルダ関連のショートカットキー(一部) |
[Ctrl]+[W]キー(macOSでは[Command]+[W]キー)がエディタを閉じるショートカットキーと、VS Codeウィンドウを閉じるショートカットキーの両方に割り当てられていることに気付く人もいるかもしれません(これが最初に述べた状況に応じて、1つのショートカットキーに複数の機能が割り当てられる例です)。
これは、このショートカットキーを連打していくことで、最終的にエディタが全て閉じられた後にさらにこのショートカットキーが押されたら、VS Codeのウィンドウが閉じられることを意味しています。エディタ(ファイル)をクローズしていき、最後はウィンドウもクローズするという流れは直観的で分かりやすいので覚えやすいでしょう。
ただし、多数のエディタを開いているときに[Ctrl]+[W]キー([Command]+[W]キー)を連打するのは面倒です。そういうときには、「全てのエディタを閉じる」か「エディタグループの全てのエディタを閉じる」のショートカットを利用するのが簡単です。[Ctrl]+[K]キー([Command]+[K]キー)に続けて、全てのエディタを閉じるなら[Ctrl]+[W]キー([Command]+[W]キー)を、現在アクティブなエディタグループの全てのエディタを閉じるなら[W]キーを押すだけで、エディタを一括で閉じられます。VS Codeウィンドウを閉じる前に、整頓をしたい派は覚えておくことをお勧めします。
これに対して、次にVS Codeのウィンドウを開いたとき(このフォルダ/ワークスペースを開いたとき)に以前の状態から作業を継続したいのであれば、上の表に示した「VS Codeウィンドウを閉じる(常に)」のショートカットキーを使います(といっても、さすがにそうしたときはマウスを使うような気がしますが)。
ここまでに見てきたショートカットキーを見ていると、幾つかの法則があることも分かります。つまり、Windows/Linuxでは[Ctrl]キーと何かのキーの組み合わせが、macOSでは[Command]キーと何かのキーの組み合わせが何らかの基本的な機能へのショートカットとなっています。そして、基本機能とよく似た(それを拡張した)機能にアクセスするには、2つの方法があります。
1つは修飾キーを増やすことです。例えば、[Ctrl]+[Shift]+[W]キー([Command]+[Shift]+[W]キー)は、VS Codeウィンドウを閉じるショートカットですが、これはエディタを閉じる[Ctrl]+[W]キー([Command]+[W]キー)に[Shift]キーを付け加えた組み合わせです。先ほども述べたエディタを閉じる→VS Codeウィンドウを閉じるという流れを意識すると、これも覚えやすくなっているといえます。
もう1つは、[Ctrl]+[K]キー([Command]+[K]キー)を最初に押してから、基本となるキーコンビネーションを入力するというものです。[Ctrl]+[K]キー([Command]+[K]キー)は、その後に追加のキー入力を待ちます。
[Ctrl]+[K]キー(macOSでは[Command]+[K]キー)を押すと、次の入力を待っていることがステータスバーに表示される追加でキーを入力することにより、何らかのコマンドが実行されます。例えば、全てのエディタを閉じるなら、このキーコンビネーションに続けて、[Ctrl]+[W]キー([Command]+[W]キー)を入力します。これもまた「単一のエディタを閉じる」という基本機能を、[Ctrl]+[K]キー([Command]+[K]キー)で修飾することで「全てのエディタを閉じる」というよく似た機能を実行させていると考えられます(追加の入力では[Ctrl]キーや[Command]キーが不要なこともあります)。[Ctrl]+[K]キー([Command]+[K]キー)は高度な機能へアクセスするための入り口となっていることを覚えてください。
VS CodeのUIへのアクセス1|2|3次のページへCopyright© Digital Advantage Corp. All Rights Reserved.